Desde a chegada do Google Search Console, ter velocidade de carregamento, conexão segura e boa responsividade passaram a ser fatores relevantes para as estratégias de SEO No entanto, essas métricas presentes apenas pelo celular, agora também irão valer para o desktop.
A chegada do novo relatório de experiência na página do Google Search Console é a mais recente novidade para o mundo do marketing digital. Entretanto, esse update não será motivo de tanta preocupação. Isso porque é muito semelhante à versão que, inclusive, o Google indexa primeiro.
Você quer entender mais sobre o update do Google Search Console? Então continue a leitura desse artigo e saiba quais serão as métricas e como irá funcionar.
O que é Google Page Experience?

O Google Page Experience é um algoritmo composto por uma série de sinais para medir a experiência dos usuários em algum site. Essa análise é mais aprofundada e vai além da qualidade e relevância do conteúdo que é apresentado.
É muito comum confundir o Page Experience com o Core Web Vitals.O segundo representa um conjunto de métricas que fazem parte da experiência da página. Essas métricas são: desempenho de carregamento, estabilidade visual da página e interatividade.
Esse composto de métricas específicas foi criado para ampliar a qualidade de avaliação das páginas que aparecem nas páginas de busca do Google. Elas levam em conta a dificuldade que algum usuário pode ter para encontrar alguma informação desejada em um site, por exemplo.
O Core Web Vitals, unido às normas já existentes no Google para uma boa experiência e avaliação dos usuários, acabaram gerando o update do Google Page Experience.
Quais as métricas do Google Page Experience?

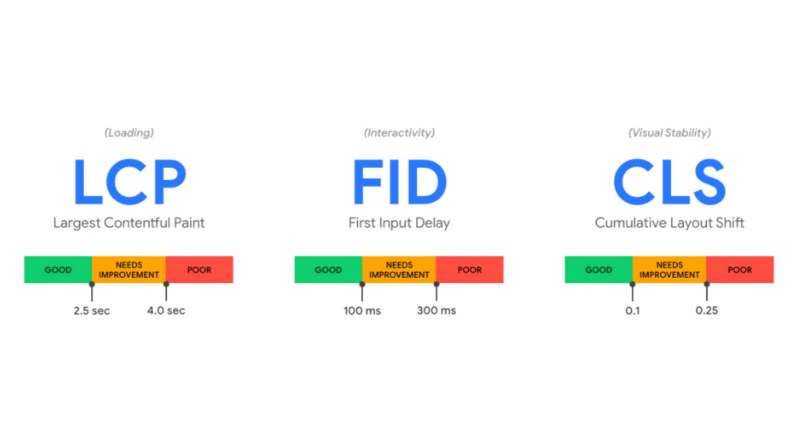
A partir de agora, existem três critérios mais relevantes para o aperfeiçoamento do algoritmo: a LCP (Largest Contentful Paint), FID (First Input Delay) e CLS (Cumulative Layout Shift)..
O Cumulative Layout Shift (CLS)
Essa métrica foi desenvolvida para medir a estabilidade visual do layout, enquanto a página está sendo carregada.
Caso o layout da página se movimenta de maneira estranha, as informações ficam trocando de lugar e botões flutuando, tudo vira uma bagunça. Por consequência, a experiência do usuário nesta página será negativa.
Uma boa dica para cumprir essa métrica, principalmente para aqueles sites que possuem muitos anúncios, é ter um espaço reservado só para eles. Essa estratégia vai fazer com que o navegador não fique mais procurando lugar para renderizar esses anúncios, provocando mudanças de posicionamento que atrapalham os usuários.
Estipular altura e largura das mídias inseridas também ajuda bastante. Dessa forma, o navegador já sabe qual espaço essas informações irão utilizar dentro da página.
O First Input Delay (FID)
É o critério que mede a interatividade da página, especificamente o tempo que um site demora para responder aos comandos dos usuários. Pode ser algum clique ou a abertura de uma página em outra aba.
Agora pasmem: conforme análises, um FID eficiente deve ocorrer em menos de 100 mil segundos. Exatamente isso.
Se o FID do seu site está mais lento, aqui vão algumas dicas para você melhorá-lo.
- Reduzir os arquivos JS e CSS o máximo possível
- Utilizar o protocolo HTTP/2
- Evitar o carregamento de Javascript enquanto o usuário interage com a página
- Utilizar cache de navegador
O Large Contentful Paint (LCP)
A velocidade de carregamento de um site é um dos pontos mais relevantes para o Google Experience . Essa métrica mede justamente isso: o tempo que o maior conteúdo visível da página demora para carregar.
Para uma boa experiência dos usuários, a página precisa começar o carregamento em até 2.5 segundos. Caso seu site não esteja carregando em tempo hábil, fica atento a essas dicas que separamos.
- Para as partes estáticas da página, utilize cache e pré-carregamento
- Verifique se a hospedagem não está prejudicando no tempo de carregamento
- Utilize a técnica Lazy Loading no carregamento das imagens. Assim, as imagens carregam apenas quando o usuário alcançar ela
Mas afinal: como se preparar para esse update?
Para se preparar para a atualização do Google Page Experience, é essencial ficar atento na expansão do leque de opções para a mensuração das métricas avaliadas. Agora, o Core Web Vitals pode ser analisado nessas plataformas também. Lembrando que no Google Search Console, as atualizações você encontra na opção “Melhoramentos”.
Google Pagespeed Insights
Essa é a ferramenta mais conhecida do Google , fornecida de forma gratuita, para medir a velocidade de um site. Agora você também pode analisar a métrica do Core Web Vitals através dela.
Lighthouse
Essa ferramenta, em sua versão 6.0, tem um performance score novo que possui avaliações para Core Web Vitals.
Chrome UX Report
Essa plataforma, conhecida como crUX, tem um template voltado para o Core Web Vitals. O template foi desenvolvido por um usuário. Para utilizá-lo, basta copiar e conectar sua base de dados.
Conteúdo como fator mais importante

Apesar de todas as métricas que apresentamos do update, o fator mais importante ainda continuará sendo o conteúdo. Foi o que afirmou a Diretora de Engenharia do Ecossistema de Search, Sowmya Subramanian.
“Embora todos os componentes da experiência de usuário sejam importantes, priorizaremos páginas com as melhores informações, ainda que alguns aspectos de Page Experience sejam inferiores. Uma boa experiência de usuário não substitui um conteúdo excelente e relevante”.
E aí, curtiu o conteúdo sobre o update do Google Search Console? Acesse o nosso blog e saiba muito mais sobre tudo o que acontece no mundo do marketing digital.