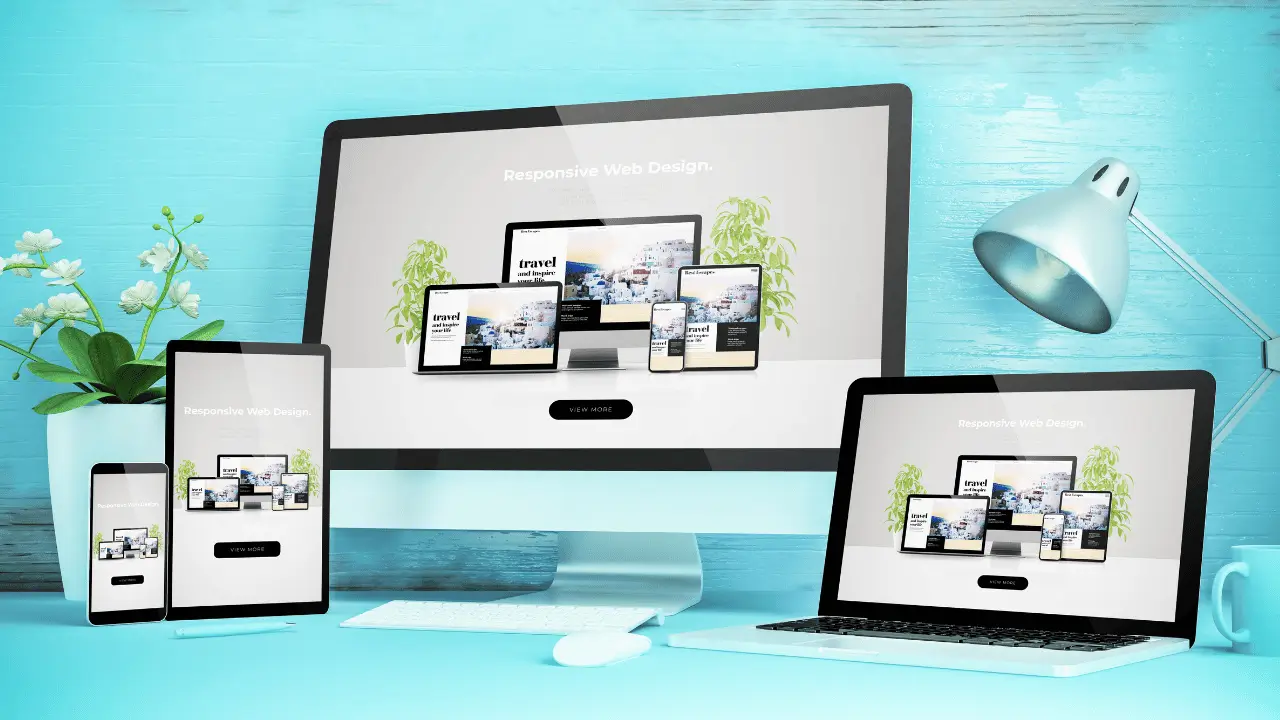
O design responsivo é um elemento crucial para garantir que um site ofereça uma excelente experiência de usuário em qualquer dispositivo.
Com a crescente variedade de dispositivos disponíveis no mercado, desde smartphones até tablets e desktops, a responsividade se tornou um fator essencial não apenas para a satisfação do usuário, mas também para o ranqueamento nos mecanismos de busca.
Neste artigo, vamos compartilhar 10 dicas dos nossos especialistas da WebShare sobre como otimizar seu site para design responsivo.
O que é design responsivo?
Design responsivo é uma abordagem de web design que visa criar sites que ofereçam uma experiência de visualização ideal em uma ampla gama de dispositivos.
Isso inclui a adaptação automática do layout da página, dimensionamento de imagens e o uso de media queries para aplicar diferentes estilos CSS com base no tamanho da tela do dispositivo.
Essa prática garante que os usuários tenham uma experiência de navegação fluida, independentemente do dispositivo que estejam usando.
Benefícios do design responsivo
O design responsivo traz diversos benefícios que vão além da simples adaptação visual.
Experiência de usuário consistente
O principal benefício do design responsivo é proporcionar uma experiência de usuário consistente e agradável em qualquer dispositivo.
Os usuários podem acessar o site de seus smartphones, tablets ou desktops e encontrar uma interface que funciona bem, é fácil de navegar e agradável de visualizar.
Melhor ranqueamento nos motores de busca
Os motores de busca, como o Google, priorizam sites com design responsivo em seus algoritmos de ranqueamento.
Sites que oferecem uma boa experiência móvel têm mais chances de aparecer nas primeiras posições dos resultados de busca, aumentando a visibilidade e o tráfego orgânico.
Isso ocorre porque o Google utiliza a indexação mobile-first, que considera a versão móvel do site como a principal para ranqueamento.
Facilidade de manutenção
Manter um único site responsivo é mais eficiente e menos custoso do que manter versões separadas para desktop e dispositivos móveis.
Com um design responsivo, todas as atualizações e manutenções são feitas em um único local, garantindo que todas as versões do site estejam sempre atualizadas e funcionando corretamente.
Implementação do design responsivo
Para implementar um design responsivo eficaz, é essencial adotar uma abordagem mobile-first, começando o design pela versão móvel e, em seguida, expandindo para telas maiores. Essa técnica garante que o site seja otimizado para dispositivos móveis desde o início, que são a maioria do tráfego de internet atualmente.
Utilizar frameworks e bibliotecas CSS, como Bootstrap ou Foundation, também pode acelerar o desenvolvimento de sites responsivos. Esses frameworks oferecem componentes e grid systems pré-desenvolvidos que facilitam a criação de layouts flexíveis e adaptáveis.
10 dicas de design responsivo

A seguir, apresentamos 10 dicas essenciais para garantir que seu site esteja otimizado para design responsivo.
1. Utilize um layout fluido
Um layout fluido é fundamental para um design responsivo eficiente. Em vez de usar pixels fixos, opte por unidades de medida relativas, como porcentagens.
Isso permite que os elementos da página redimensionem-se de acordo com o tamanho da tela, mantendo a proporção e a usabilidade. Unidades como em e rem também são úteis para dimensionar fontes e espaços, garantindo que o layout permaneça consistente em diferentes dispositivos.
Além disso, ao utilizar um layout fluido, o conteúdo do site se ajusta automaticamente, proporcionando uma experiência de navegação mais agradável e acessível. Esta abordagem também facilita a manutenção do site, pois reduz a necessidade de criar layouts separados para diferentes dispositivos.
2. Aplique media queries
As media queries permitem que você aplique estilos CSS específicos para diferentes tamanhos de tela. Por exemplo, você pode definir uma regra para ajustar o tamanho da fonte ou reorganizar os elementos da página quando a largura da tela for menor que 600px.
Isso ajuda a garantir que o conteúdo permaneça legível e funcional em dispositivos menores. Media queries são a espinha dorsal de qualquer design responsivo eficaz, pois permitem uma personalização granular do estilo.
Utilizando media queries, é possível criar um design adaptável que responde às necessidades dos usuários em diferentes ambientes, melhorando a usabilidade e a experiência geral do site.
3. Imagens responsivas
As imagens devem ser flexíveis e se ajustar ao tamanho da tela. Utilize a propriedade max-width: 100% para garantir que as imagens nunca excedam o tamanho do contêiner.
Além disso, considere o uso de imagens em diferentes resoluções para dispositivos com densidade de pixels variada, garantindo uma melhor qualidade visual. A tag <picture> do HTML5 permite servir diferentes versões de uma imagem dependendo da resolução da tela, otimizando assim o carregamento e a aparência das imagens.
Imagens responsivas são essenciais para manter a estética do site e garantir que os usuários tenham uma experiência visual agradável, independentemente do dispositivo que estão utilizando.
4. Priorize o conteúdo principal
Em telas menores, o espaço é limitado. Certifique-se de que o conteúdo principal esteja sempre visível e acessível, reduzindo ou ocultando elementos menos importantes. Isso melhora a experiência do usuário e mantém o foco nas informações essenciais.
Técnicas como o uso de layouts em grade e a ocultação de elementos não essenciais em dispositivos móveis são fundamentais para manter a clareza e a funcionalidade.
Ao priorizar o conteúdo principal, você garante que os usuários possam acessar rapidamente as informações mais relevantes, melhorando a usabilidade e a satisfação do usuário.
5. Teste em múltiplos dispositivos
A responsividade deve ser testada em uma variedade de dispositivos e navegadores para garantir a consistência. Utilize ferramentas como o Google Mobile-Friendly Test e o BrowserStack para identificar e corrigir problemas de usabilidade em diferentes ambientes.
Testes regulares ajudam a garantir que o site funcione bem em todos os contextos de uso, oferecendo uma experiência de usuário otimizada.
Além disso, testes em dispositivos reais podem revelar problemas específicos de plataformas que não são detectados em emuladores, garantindo que o site ofereça uma experiência consistente e de alta qualidade para todos os usuários.
6. Design mobile-first
Adotar uma abordagem mobile-first significa projetar para dispositivos móveis primeiro e, em seguida, adaptar para telas maiores. Isso garante que o site funcione bem em dispositivos móveis, que representam a maior parte do tráfego da web, e melhora a escalabilidade para outros dispositivos.
O design mobile-first também ajuda a priorizar o conteúdo e a funcionalidade, garantindo que os elementos mais importantes estejam sempre acessíveis.
Essa abordagem incentiva uma estrutura de site mais enxuta e eficiente, melhorando o desempenho geral e a experiência do usuário, especialmente em dispositivos móveis.
7. Navegação intuitiva
A navegação deve ser fácil e intuitiva em qualquer dispositivo. Use menus deslizantes ou botões de hambúrguer para economizar espaço em telas menores e garanta que os links sejam fáceis de clicar, mesmo em dispositivos de toque.
A implementação de uma navegação clara e acessível melhora a experiência do usuário e facilita o acesso ao conteúdo do site. Menus bem organizados e facilmente acessíveis são fundamentais para manter os usuários engajados e permitir que eles encontrem rapidamente o que estão procurando.
Além disso, uma navegação intuitiva pode reduzir a taxa de rejeição e aumentar o tempo de permanência dos visitantes no site.
8. Tipografia legível
A legibilidade é crucial para uma boa experiência de usuário. Utilize tamanhos de fonte que sejam fáceis de ler em telas pequenas e mantenha um bom contraste entre o texto e o fundo.
Evite o uso excessivo de fontes diferentes, pois isso pode prejudicar a legibilidade. Fontes responsivas ajustam seu tamanho conforme o tamanho da tela, mantendo a leitura confortável em qualquer dispositivo.
Além disso, o uso de espaçamento adequado entre linhas e parágrafos pode melhorar significativamente a leitura, tornando o conteúdo mais acessível e agradável para os usuários.
9. Carregamento rápido
A velocidade de carregamento é um fator importante para a experiência do usuário e o ranqueamento no Google. Otimize o tamanho das imagens, minimize o uso de scripts desnecessários e utilize técnicas de compressão para garantir que o site carregue rapidamente, mesmo em conexões de internet mais lentas.
Ferramentas como o Google PageSpeed Insights podem ajudar a identificar áreas de melhoria para acelerar o carregamento.
Sites que carregam rapidamente não apenas melhoram a experiência do usuário, mas também têm uma maior probabilidade de alcançar melhores posições nos resultados de busca, aumentando a visibilidade e o tráfego orgânico.
10. CSS Grid e Flexbox
CSS Grid e Flexbox são ferramentas poderosas para criar layouts responsivos. Eles permitem que você organize e aloque espaço entre os elementos de forma eficiente e flexível, adaptando-se facilmente a diferentes tamanhos de tela sem complicações.
Flexbox é ideal para layouts unidimensionais, enquanto o CSS Grid é perfeito para layouts bidimensionais mais complexos.
A utilização dessas tecnologias pode simplificar significativamente o processo de desenvolvimento, permitindo que você crie layouts dinâmicos e flexíveis que respondem bem às mudanças de tamanho de tela e orientação do dispositivo.
Como a WebShare pode ajudar a sua empresa?
Superar a concorrência nos resultados de busca é possível. Difícil é se manter sempre à frente! Na WebShare, somos a única agência SEO First do Brasil e utilizamos estratégias avançadas para garantir que seu site não só alcance, mas mantenha-se no topo dos resultados de busca. Deixe para trás os gurus e as estratégias ineficazes de tráfego orgânico baseadas em achismos e junte-se a nós para uma análise completa do seu site.
Com mais de 15 anos no mercado digital, já ajudamos mais de 170 clientes a alcançarem visibilidade e conversões significativas. Temos mais de 70 mil palavras no TOP 10 do Google, provando que nossa metodologia SEO First é um sucesso. Solicite agora uma análise do seu site e descubra como podemos levar sua presença digital ao próximo nível.